久しぶりの投稿になってしまいました。
最近、制作もちょこちょことお話をいただくようになってありがたいことに
忙しくさせてもらってます♪
さて、先日サイトのHTTPS化を行ったので
忘備録として残しておきます。
スポンサードリンク
さくらインターネットサーバーでのHTTPS化手順
最近は、サーバーでSSLが無料で設定できるようになって助かりますね。
私も重い腰をあげ、このサイトのHTTPS化をしてみました。
まずは、さくらインターネットのサーバコントロールパネル のドメイン一覧を開きます。
そして、SSL の 証明書 の【登録】を押します。

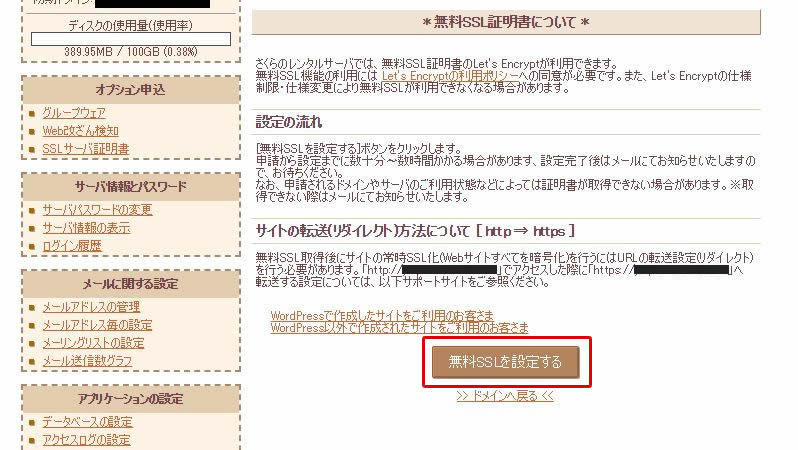
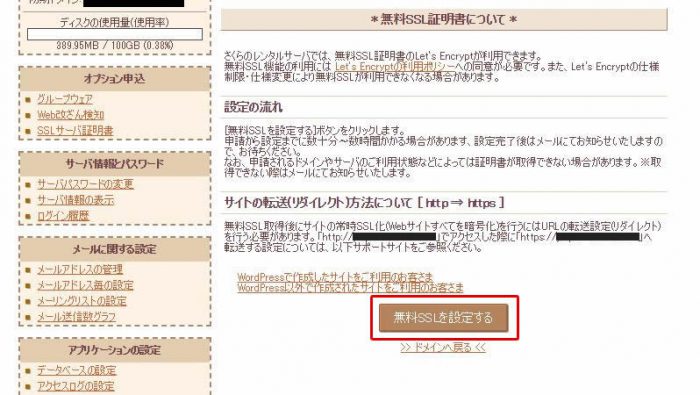
開いたページで、一番上の『無料SSL証明書』の【無料SSLの設定へ進む】をクリック。

さらに開いたページで、【無料SSLを設定する】をクリック。

しばらく時間(数十分ほど)かかりますが、完了すると
SSLの証明書の部分が、【更新】に変わります。

これで、サーバーの設定は完了です。
https でサイトが表示されるようになったはずです。
HTTPSページ内に、HTTPのリンクが入っていると、
【保護された通信】の表示が現れませんので、
サイト内のリンクをhttpsへ書き換えが必要となります。
また、Googlemap が表示されない等の不具合もあったりするので
全ページのチェックが必要ですね。
ちなみに、さくらインターネットでダウンロードしたワードプレスには、
『SAKURA RS WP SSL』プラグインがあるので有効にすればいいと思います。
後は、HTTPでアクセスした際にも、HTTPSで表示される設定。
下記のコードを .htaccessファイル へ記載してアップロードします。
SetEnvIf REDIRECT_HTTPS (.*) HTTPS=$1
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{ENV:HTTPS} !on
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
これで、HTTPでアクセスしても、HTTPSで表示されるようになります♪
ページ数が少ないサイトは楽々と変更できますが、
ページ数の多いサイトは少し大変かも。。。
スポンサードリンク