サイト制作時に便利なテンプレート。
内容によって、レイアウトやカラーなども変わるのでテンプレートがあれば便利で時間も短縮できます。
PCからモバイル、スマホに対応しているレスポンシブWebデザインのテンプレートもどんどん増えてきているので、見るのが楽しくなります。
今回は、レスポンシブWebデザインのテンプレートをまとめてみました。
スポンサードリンク
レスポンシブWebデザイン テンプレートサイト(HTML)
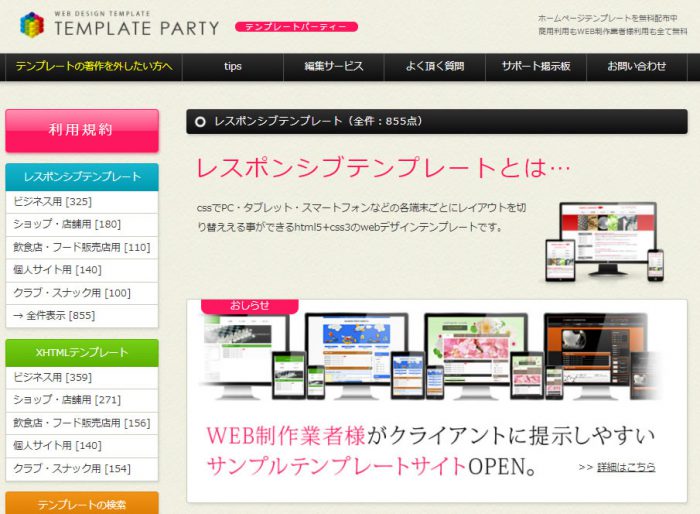
1.TEMPLATA PARTY
http://template-party.com/temp_responsive.html
とにかく種類も多く、1つのレイアウトで数種類のカラーが用意されています。
また、サイドバーがあるバージョンや1カラムバージョンなど
テンプレートの中に設定されていたりして、カスタマイズも簡単。
全件で855件もあり、かわいい・クール・爽やか・シンプル等
作るテーマに合ったテンプレートが見つかりそうですね。
テンプレート下部の著作表示を外さなければ無料で使用できます。
※著作表示を外すには有料のライセンス契約が必要です。
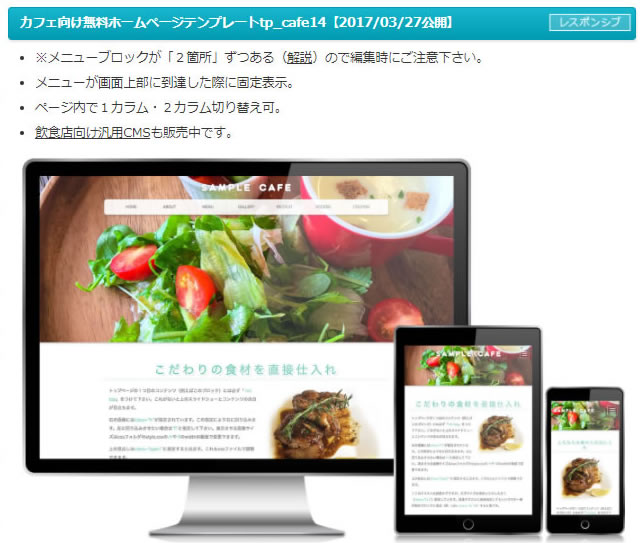
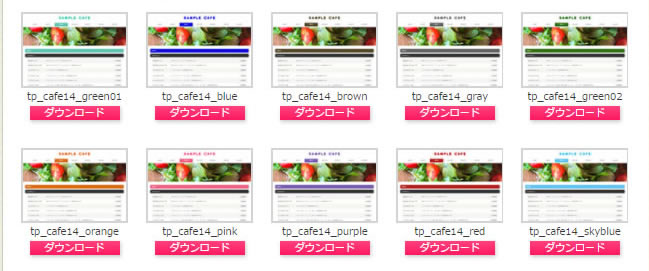
■TEMPLATA PARTY カフェ向けテンプレート

 デモはこちら>>
デモはこちら>>
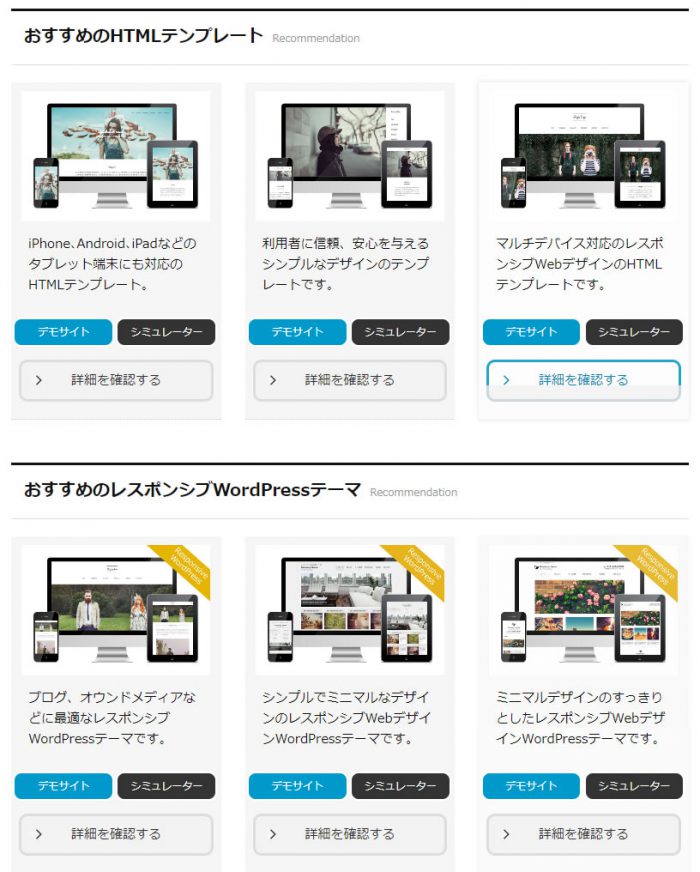
■TEMPLATA PARTY 初心者向けシンプルテンプレート

 デモはこちら>>
デモはこちら>>
2.無料ホームページテンプレート.com
 こちらも種類が豊富で、シンプル系なテンプレートが多いです。
こちらも種類が豊富で、シンプル系なテンプレートが多いです。
私好みなので1度使ってみたいな~って思っています。
HTMLテンプレート、WordPressテーマのどちらも用意されていて用途に応じて選べます。
テンプレート下部の著作表示を外さなければ無料で使用できます。
※著作表示を外すには有料のライセンス契約が必要です。
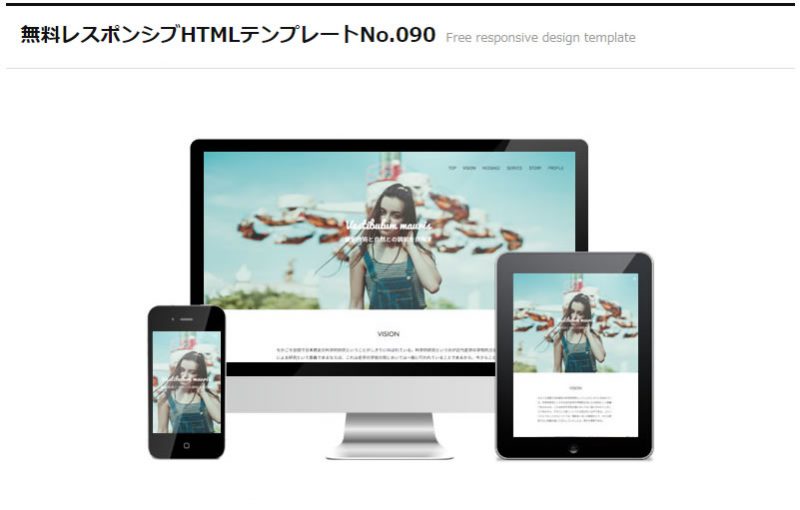
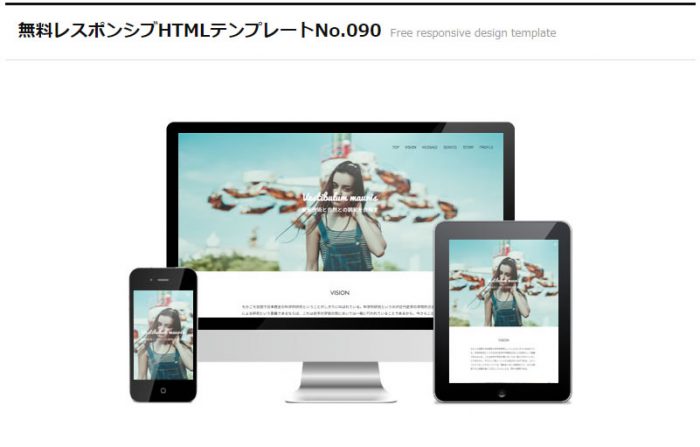
■No.090
 デモはこちら>>
デモはこちら>>
なんかワードプレスっぽい感じ。
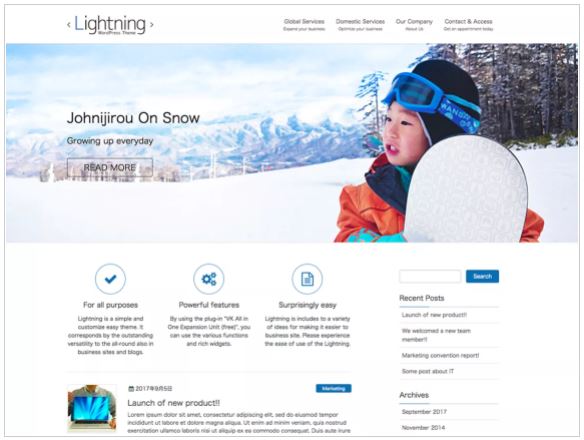
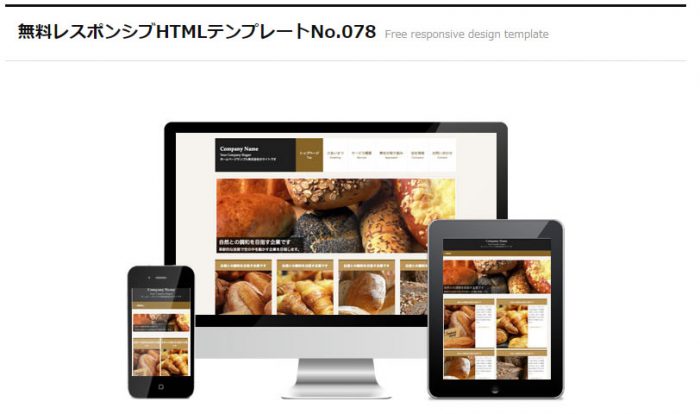
■No.078
 デモはこちら>>
デモはこちら>>
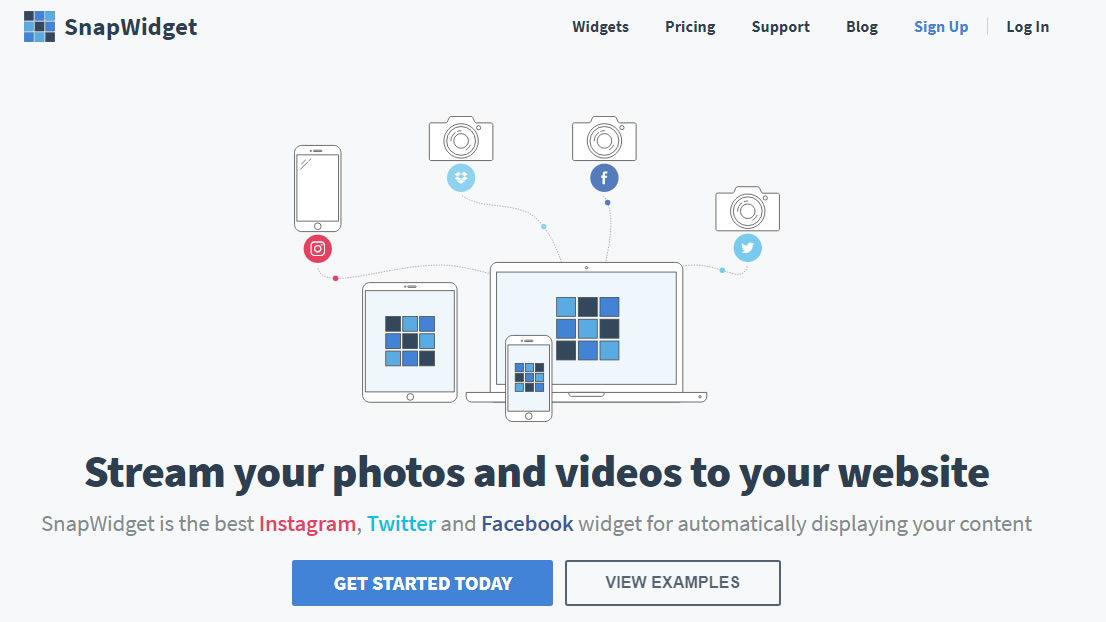
3.FREEHTML5.CO
海外のサイトになりますが、日本のテンプレートとは少し違うレイアウトが見ていて楽しくなります。
動きのあるサイトが多く、気になっているテンプレートもたくさんあるのですが。。。
英語が苦手なので、少しハードルが高く感じるのは私だけでしょうかw
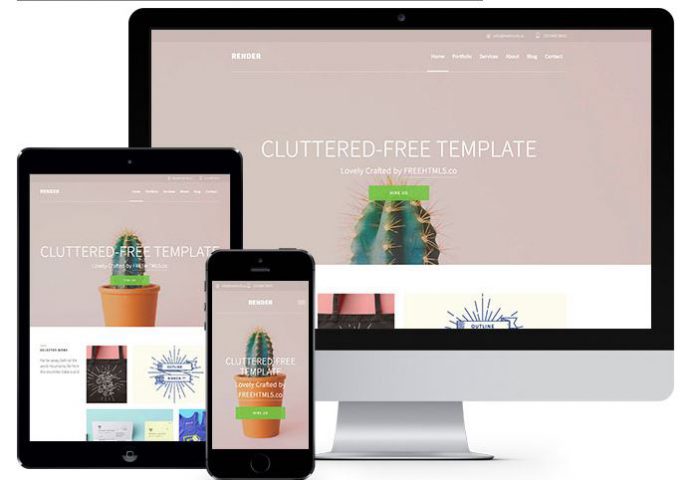
■Render
 デモはこちら>> ダウンロードはこちら>>
デモはこちら>> ダウンロードはこちら>>
これ、めっちゃ使ってみたい!!ってテンプレートなので、早く機会が来ないかワクワク♪
※※※※※※※※※※※※※※
(おまけ)
見つけてしまって混乱したのですが、
こちらは、上で紹介している 無料ホームページテンプレート.comと同じ内容みたいなのすが、全て有料になっています。
HTMLテンプレートで著作表示を外したい方は、こちらの方がお得かも?
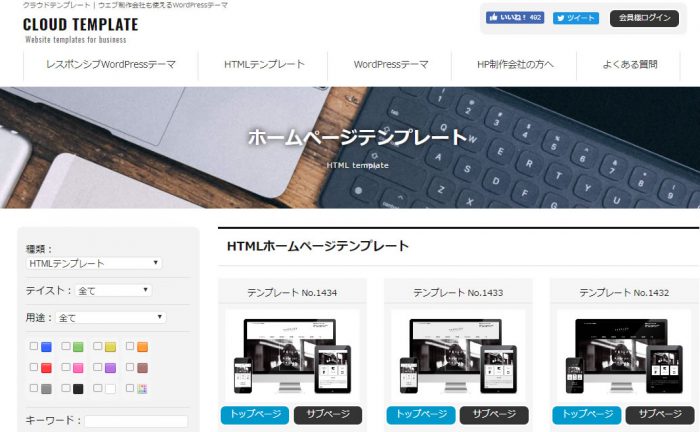
CLOUD TEMPLATA

1テンプレート1980円で、1度購入すると何度でも使えるみたいです。
テンプレート内の写真・イラスト素材はそのまま使ってもOK。
1クレジット1テンプレートが多いので、
こうして1回購入すると何度も使えるのは嬉しいですね。
※※※※※※※※※※
スポンサードリンク