ワードプレスでContact Form 7を利用してお問い合わせフォームを設置する際、スパムメール対策として『reCAPTCHA v3』を入れてみたのですが、右下に表示されるマークが困る。。。
全てのページで表示されるので、かなり鬱陶しい。。。
プラグイン『Invisible reCaptcha for WordPress』を使うと、全てのページの右下のロゴが消えて、お問い合わせフォームにのみ表示されるようなので、使ってみました!
スポンサードリンク
プラグイン【Invisible reCaptcha for WordPress】
ワードプレスのサイトでお問い合わせフォームは『Contact Form 7』を利用した際の方法です。
通常通りにお問い合わせフォームを設定します。
プラグイン【Invisible reCaptcha for WordPress】をインストール→有効化。

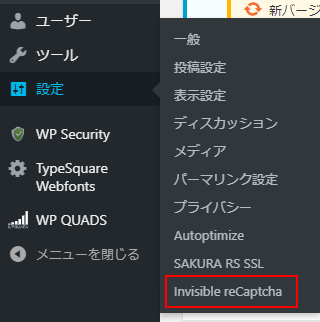
『設定』→『invisible reCaptcha』をクリックします。

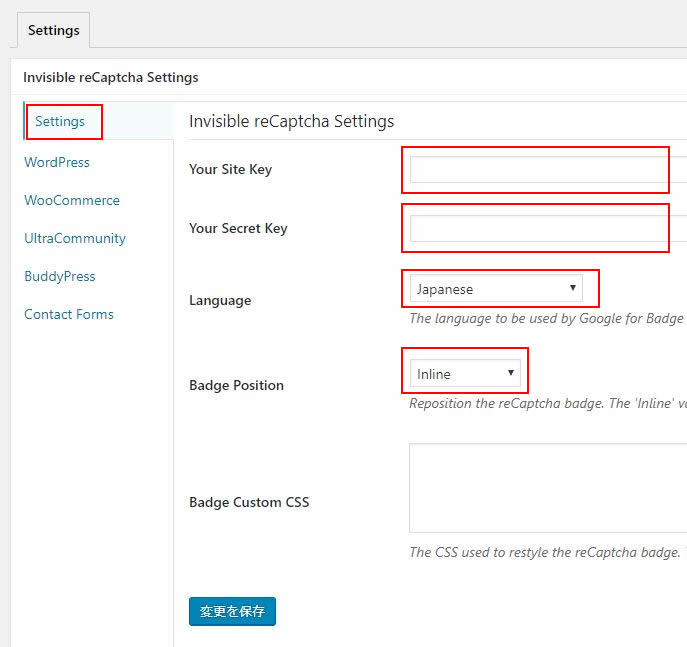
続いて、出てきた画面で上から入力します。

『Your Site Key』と『Your Secret Key』の取得方法はこちら>>
もしくは、下記URLで取得できます。
https://www.google.com/recaptcha/intro/v3.html
『Language』は Japanese
『Badge Position』は私は Inline で設定しました。
4か所の設定ができれば、変更を保存します。
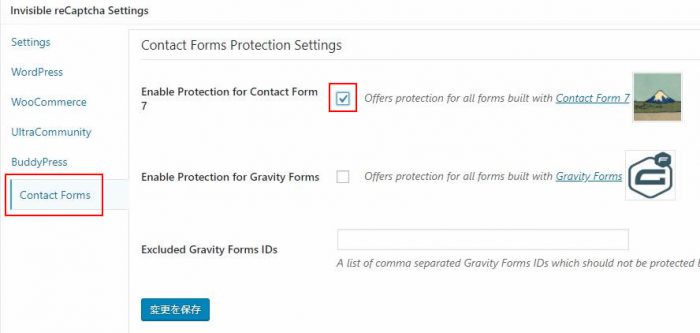
続いて、Contact Forms の欄で、『Contact Form 7』にチェックを入れ、変更を保存。

これで完了です。
『Contact Form 7』では何もする必要がなく、お問い合わせフォームのみにマークが表示されます。

スポンサードリンク