サイト制作の際、固定ページやブログなどの投稿ページとは別に、
お知らせや製品情報、そのサイト特有の情報の一覧を制作する必要がある場合に
カスタム投稿が便利ですよね。
カスタム投稿って設定に慣れるまで時間がかかりました。。。
なかなか使い勝手が分からず、苦労したので
備忘録として残しておきます。
スポンサードリンク
Lightningでカスタム投稿タイプ設定方法
まずは、カスタム投稿を作成するための準備です。
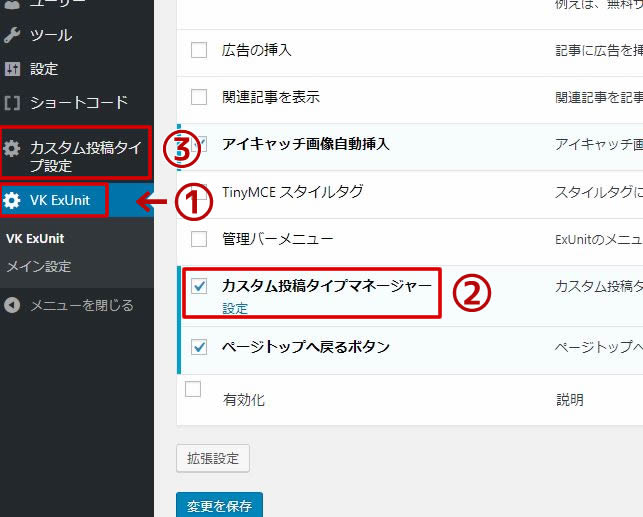
1.VK ExUnitを開きます
2.カスタム投稿タイプマネージャーにチェックして変更を保存
3.保存後、カスタム投稿タイプ設定 項目が表示されます
4.ここで「設定」→「パーマリンク設定」で保存する方がいいようです。

それでは、カスタム投稿タイプを設定してみます。

新規追加を押して、入力していきます。
※今回は、例として『催事情報』を設定していきたいと思います。
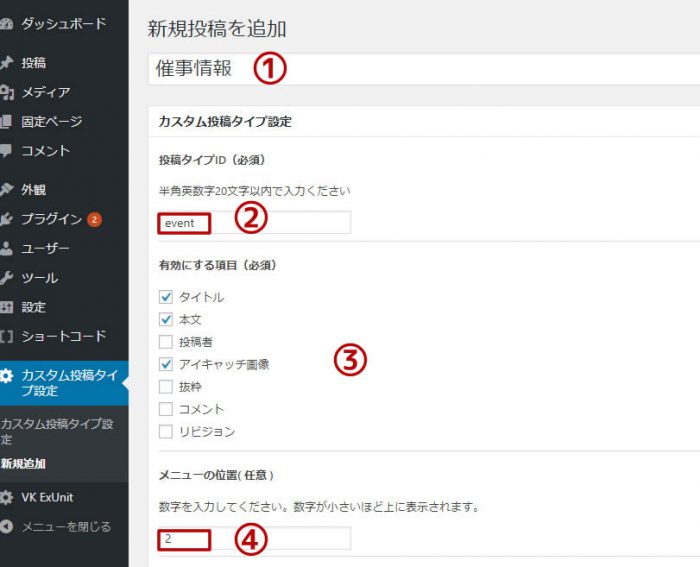
1.タイトルを入力
2.投稿タイプIDを入力(URLに入る部分)
3.必要な項目にチェックを入れる
4.メニューの位置入力(管理画面に表示される順番)

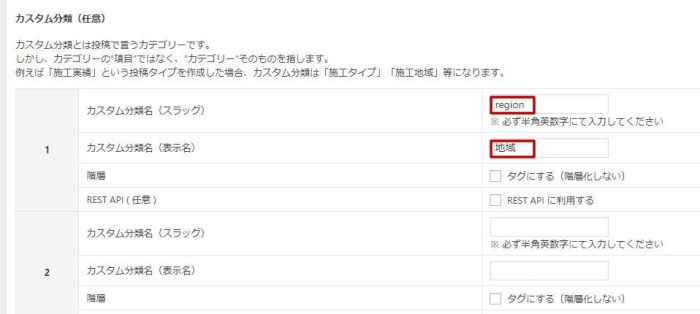
続いて、カスタム分類を入力。
(今回は催事情報を地域別で表示するためのカテゴリとして設定)

入力が完了すれば、更新。
パーマリンク設定を更新する。
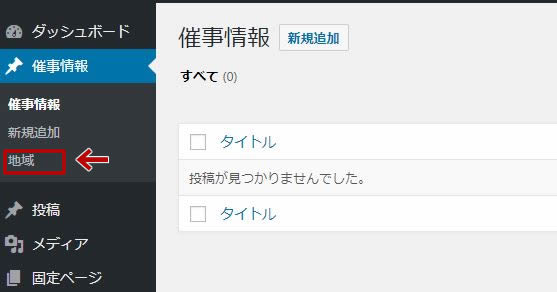
これで、催事情報の項目が出来ています。
続いて、地域を登録していくので、催事情報の『地域』をクリックします。

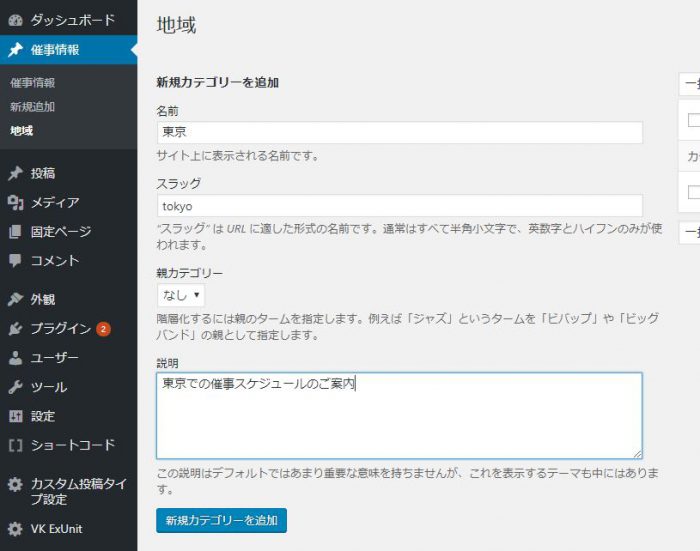
上から項目を入力していきます。
名前・・・表示される名前
スラッグ・・・URLになる部分
説明・・・この項目の説明

同じ要領で、追加していきます。
追加された地域が表示されています。
今回は、東京と大阪のみで作成するので登録は2つです。

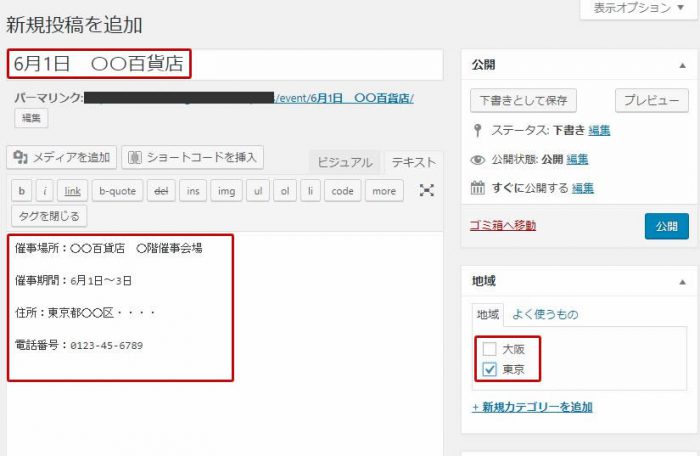
それでは、催事情報を入力していきます。
催事情報が入力できたら、地域を選び更新します。
※アイキャッチ画像を入れておくと、一覧で表示の際に表示されます。

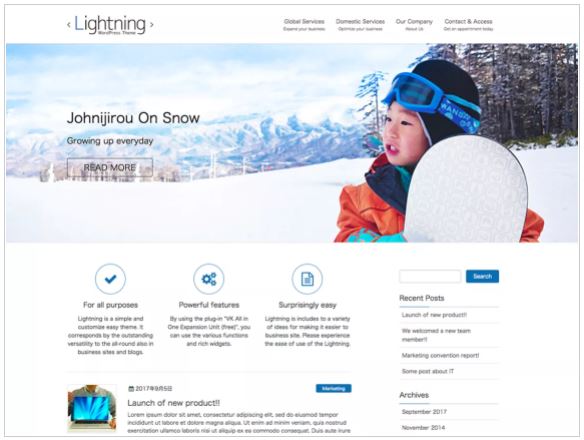
プレビューをしてみた様子です。
テーマは Lightning で、表示設定はデフォルトの画面です。
■個別催事情報ページ
(ここでもアイキャッチ画像が表示されればいいのに。。。って思うw)
パンくずリストも自動的に作成されていて、
東京カテゴリに入っているのが分かります。

■カテゴリ(東京)のページ
東京にチェックを入れたページが新着順で表示されます。
(ここでは、アイキャッチ画像が表示されます。)
東京カテゴリ制作時の説明が、ここで入ります。

■催事情報ページ
東京、大阪の全てが新着順で表示されます。

カスタム投稿ページは、ホームページ制作では活躍度が高いので、
カスタム投稿機能がついたテーマはとてもありがたいですね。
自作のカスタム投稿ページの方法も、今後載せておこうかな。と思います。
スポンサードリンク





2件のコメント