前回作成した、カスタム投稿設定の続きです。
今回は、カスタム投稿一覧の管理画面へ、設定したカテゴリを表示させる方法です。
更に、日付との順番を入れ替える手順の備忘録です。
テーマは『Lightning』を利用しています。
スポンサードリンク
Lightningでカスタム投稿タイプ設定方法
前回でカスタム投稿タイプを作成した続きです。
Lightningでカスタム投稿タイプ設定方法>>
通常のカスタム投稿一覧の管理画面には、
タイトルと日付しか入っていません。

これでは、どのタイトルの記事が、どのカテゴリに入っているのか分からないので、
設定しているカテゴリを表示させる設定を行います。
※この記事では、催事場情報がどの地域のものなのか
管理画面の一覧でも分かるように表示します。
今回の例は前回同様
・投稿タイプ名⇒event:催事情報
・タクソノミー名⇒region:地域
まずは、投稿一覧に表示する部分の列を追加するための記述です。
【functions.php】へ記載します。
function add_custom_column( $defaults ) {
$defaults['region'] = '地域';
return $defaults;
}
add_filter('manage_event_posts_columns', 'add_custom_column');
書き換える部分は、
2行目の【$defaults[‘region’] = ‘地域’;】
⇒『region』にタクソノミー名、『地域』に表示される名前を入れます。
続いて、この催事情報のみの項目の設定のため、
5行目【manage_event_posts_columns】
⇒『event』の欄へ投稿タイプ名を入れます。
書き換えて更新すると、地域の欄が表示されるようになります。

続いて、【functions.php】へ下記の記載をします。
function add_custom_column_id($column_name, $id) {
if( $column_name == 'region' ) {
echo get_the_term_list($id, 'region', '', ', ');
}
}
add_action('manage_event_posts_custom_column', 'add_custom_column_id', 10, 2);
書き換える部分は、
2行目『if( $column_name == ‘region’ ) {』
3行目『echo get_the_term_list($id, ‘region’, ”, ‘, ‘);』
⇒『region』の部分をタクソノミー名へ。
6行目『manage_event_posts_custom_column』
⇒『event』の部分へ投稿タイプへ変更します。
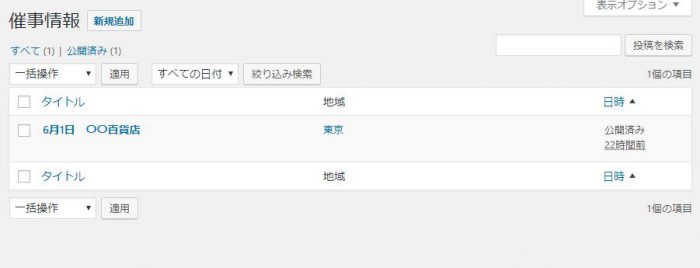
更新して、一覧を見ると情報が表示されています。

表示する順番を、日付の前に地域情報を表示させたいので、その設定を行います。
【functions.php】へ下記の記載をします。
function sort_custom_columns( $columns ) {
$columns = array(
'cb' => '<input type="checkbox" />',
'title' => 'タイトル',
'region' => '地域',
'date' => '日時'
);
return $columns;
}
add_filter( 'manage_event_posts_columns', 'sort_custom_columns' );
うっかり、日付から日時へと書き換えてしまいましたが。。。笑
日時と地域の場所が入れ替わっています。

調子にのって、上の記述へサムネイルも表示できるように足してみました。
function add_custom_column( $defaults ) {
$defaults['thumbnail'] = 'サムネイル';
$defaults['region'] = '地域';
return $defaults;
}
add_filter('manage_event_posts_columns', 'add_custom_column');
function add_custom_column_id($column_name, $id) {
if( $column_name == 'region' ) {
echo get_the_term_list($id, 'region', '', ', ');
}
if ( 'thumbnail' == $column_name ) {
$thumb = get_the_post_thumbnail($post_id, array(80,80), 'thumbnail');
echo ( $thumb ) ? $thumb : '?';
}
}
add_action('manage_event_posts_custom_column', 'add_custom_column_id', 10, 2);
function sort_custom_columns( $columns ) {
$columns = array(
'cb' => '<input type="checkbox" />',
'title' => 'タイトル',
'thumbnail' => 'サムネイル',
'region' => '地域',
'date' => '日時'
);
return $columns;
}
add_filter( 'manage_event_posts_columns', 'sort_custom_columns' );

全て自己流のカスタマイズなので、合っているのかは不明です。。笑
スポンサードリンク