サイト制作の忘備録です。
ブログの新着記事をサイトに掲載(埋め込み)したい。
サイト制作をしていると、そんなご依頼もありますよね。
便利なツール FeedWind(フィードウィンド)を使用してみました。
スポンサードリンク
FeedWind(フィードウィンド)
サイトへ掲載されるのはこんな感じです。
レスポンシブ対応、表示させる文字数、文字色の変更や、自動スクロールなど、幅広く設定できるようになっています。
無料で使用する際は、下に『Powered by feedwind』のキャッシュが入りますが
有料プランでは外せるようです。
無料プランでも、いくつものサイトの設定ができ、
管理画面からいつでも変更ができるようになっているので、
キャッシュが気にならなければ、無料プランで十分使えます。
今までは、PHPで設定して表示をさせたりしていたので
このツールがあれば、めっちゃ便利です。
まずは、登録。
登録が済んだら、設定開始です。
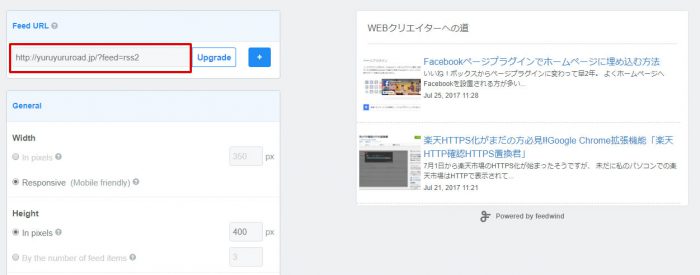
赤枠で囲んでる部分に、表示させたいブログの Feed URL をはりつけます。
URL入力すると、横にプレビューが表示されるので、
プレビューを見ながら、設定していきます。

※参考までに、各ブログのRSSフィードURLです。
・アメブロ
http://rssblog.ameba.jp/ アメーバID /rss20.xml
・ライブドアブログ
http://blog.livedoor.jp/ ライブドアID /index.rdf
・FC2ブログ
http:// ブログURL /?xml
・ワードプレス
ブログURL /?feed=rss
設定画面を上から順番に設定していき(ここは簡単なので省きます)、
左上の、『保存してコードを取得する』でコードをコピーして表示させたい部分にはりつけます。
サイトへ表示させた場合のレイアウトなどを変更する場合は、
【マイウィジェット】から、変更するデータを選び、変更するだけで
コードを書き換えなくても自動で変更されるようになっている優れものです!
スポンサードリンク